官方文档:https://web3js.readthedocs.io/en/v1.7.3/web3-eth-contract.html#methods-mymethod-send
Promievent: https://github.com/naddison36/promievent
例如,
下面的代码:
var Contract = require('web3-eth-contract')
run()
async function run(){
Contract.setProvider('ws://localhost:8545')
let contractAbi = [{"inputs":[],"name":"getNumber","outputs":[{"internalType":"uint256","name":"","type":"uint256"}],"stateMutability":"view","type":"function"},{"inputs":[{"internalType":"uint256","name":"num","type":"uint256"}],"name":"store","outputs":[],"stateMutability":"nonpayable","type":"function"}]
let contractAddress = '0x5FbDB2315678afecb367f032d93F642f64180aa3'
var contract = new Contract(contractAbi, contractAddress)
let from = '0xf39Fd6e51aad88F6F4ce6aB8827279cffFb92266'
await contract.methods.getNumber().send({from: from})
.then(console.log)
await contract.methods.store(333).send({from: from})
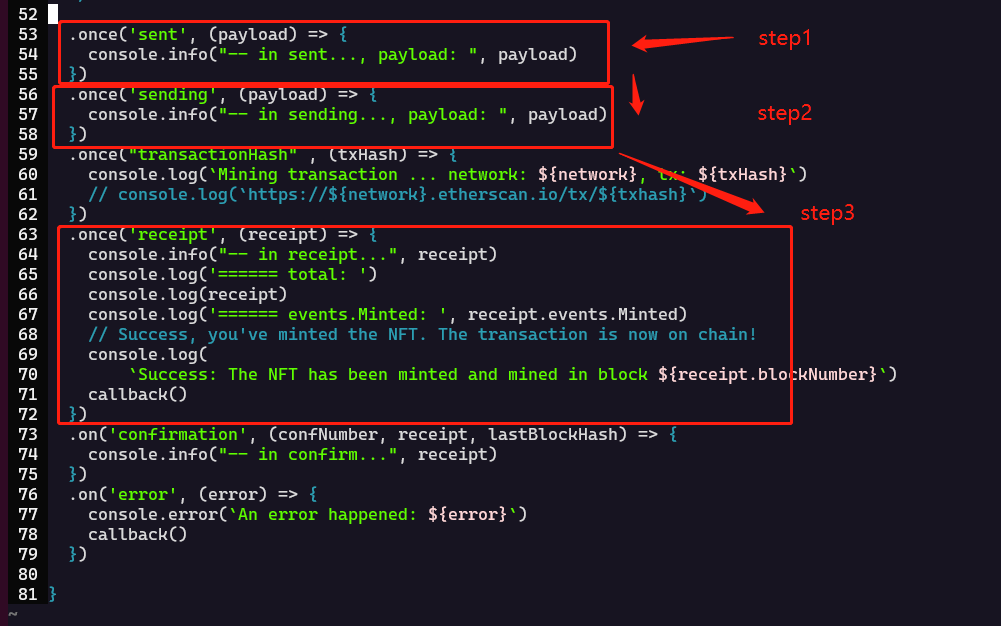
.once('sent', (payload) => {
console.info("-- in sent..., payload: ", payload)
})
.once('sending', (payload) => {
console.info("-- in sending..., payload: ", payload)
})
.once("transactionHash" , (txHash) => {
console.log(`Mining transaction ... network: ${network}, tx: ${txHash}`)
// console.log(`https://${network}.etherscan.io/tx/${txhash}`)
})
.once('receipt', (receipt) => {
console.info("-- in receipt...", receipt)
console.log('====== total: ')
console.log(receipt)
console.log('====== events.Minted: ', receipt.events.Minted)
// Success, you've minted the NFT. The transaction is now on chain!
console.log(
`Success: The NFT has been minted and mined in block ${receipt.blockNumber}`)
callback()
})
.on('confirmation', (confNumber, receipt, lastBlockHash) => {
console.info("-- in confirm...", receipt)
})
.on('error', (error) => {
console.error(`An error happened: ${error}`)
callback()
})
}
process.exit() // 如果是node的话
}
调用之后,他们的顺序是:
sent
sending
receipt

contract.method.<my_method>.send 之后,获得对象是:PromiEvents
供我们参考的东东(不是官方,但是模仿官方):https://github.com/naddison36/promievent
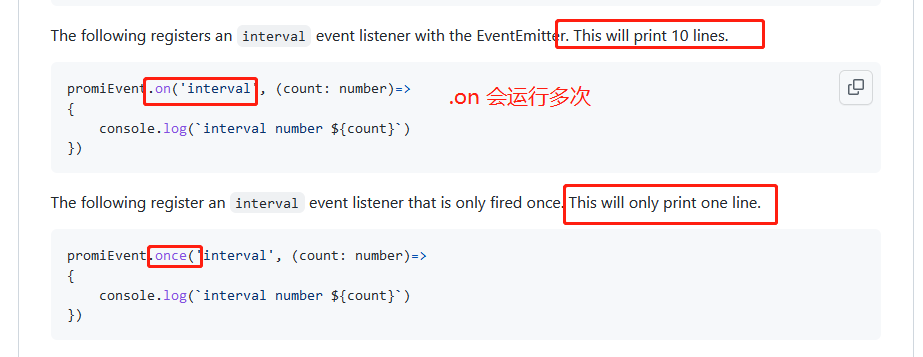
once 与 on 的区别:
once : 只运行一次的 callback
on: 运行好多次